Do you want to add nofollow links in WordPress but don’t know how?

If you have some knowledge about linking, you may heard of nofollow links, but you are not clear on how to use them or why you should use them.
In this tutorial, I will explain everything on why we should use nofollow links and how to add nofollow links in WordPress. So without wasting time, let’s begin.
Also read: How to optimize image for WordPress website?
What is nofollow links?
A “nofollow” link is a hyperlink that has a special HTML attribute called “rel=”nofollow”. This attribute tells search engines not to follow the link or pass any authority or “link juice” to the linked page.
When Google crawler comes to any web page, it counts all the links that contain the page. The nofollow attribute prevents search engines not considering that link when calculating the target page’s search engine ranking.
Also read: How to integrate WordPress live chat into your website?
Why should we use nofollow links?
A nofollow link is very important for any website. If you allow users to contribute content, such as comments on blog posts or forum posts, it’s common to use “nofollow” links to prevent potential spam or low-quality links.
On the other hand, if you are linking to a page or website that you don’t completely trust or endorse, you might use “nofollow” to indicate to search engines that you’re not vouching for the content.
Besides, some websites use affiliate marketing through their referral links. Generally, those links are nofollow. Also, sponsored content or advertisements may be marked as “nofollow” too.
Also read: How to build a website using WordPress? Complete beginner guide in 2023
How to Add Nofollow Links in WordPress?
Add Nofollow links in WordPress using gutenberg editor
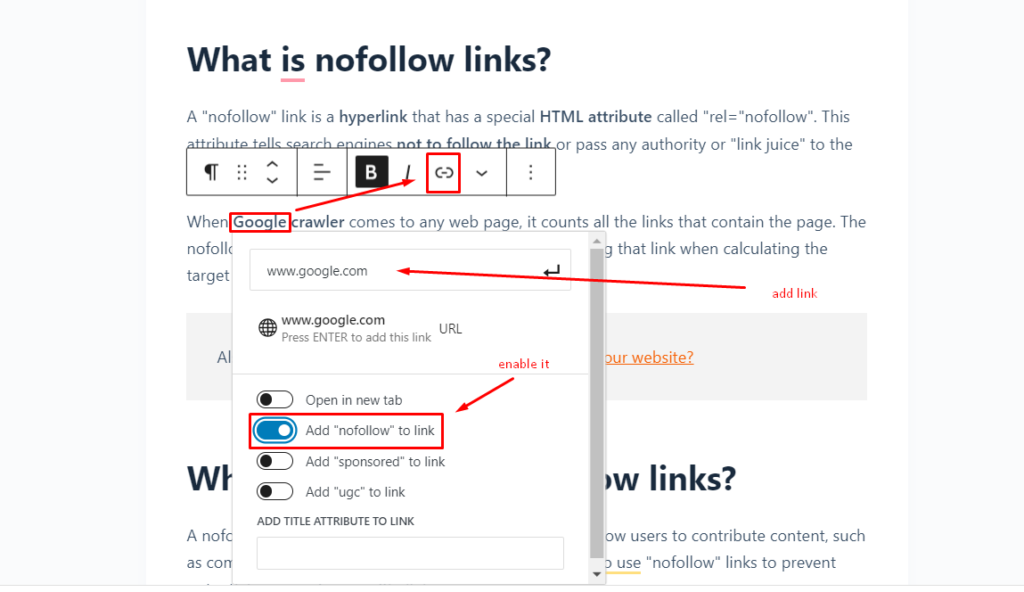
Now I will show you how to add nofollow link using the Gutenberg editor. Here I edit a post and added some text for example. To add link first select the text and click on link icon. Now enter the address and click on enter icon.
To add link as a nofollow link, click over the link and edit it. You will see a popup. Now click on advanced and check “Mark as nofollow”. Once done, click on save and update the page or post.

Add Nofollow links using classic editor
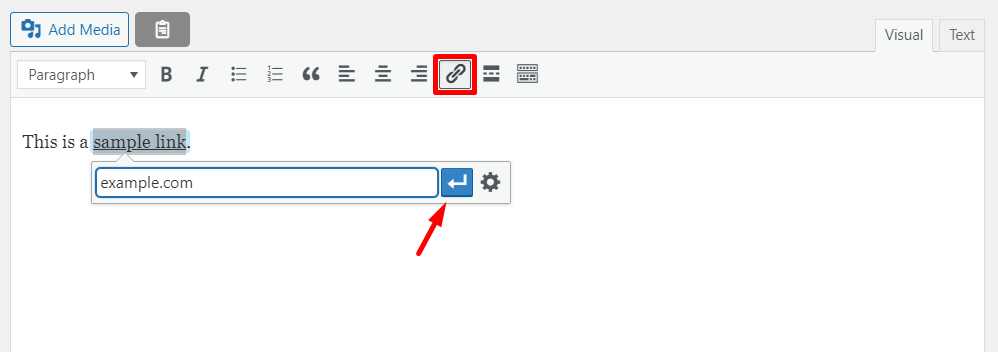
If you still use the classic editor and want to add nofollow links, you can do it. The process is easy but needs some coding knowledge. First, you need to add the link normally.

Once done adding the link, go to text mode and find the link that you added. You will see the link as HTML code. Now just simply add rel=”nofollow” there. If rel=”noopener” is already there, then also add nofollow too.[Ex: rel=”nofollow noopener” ]

Add Nofollow links in WordPress using Elementor
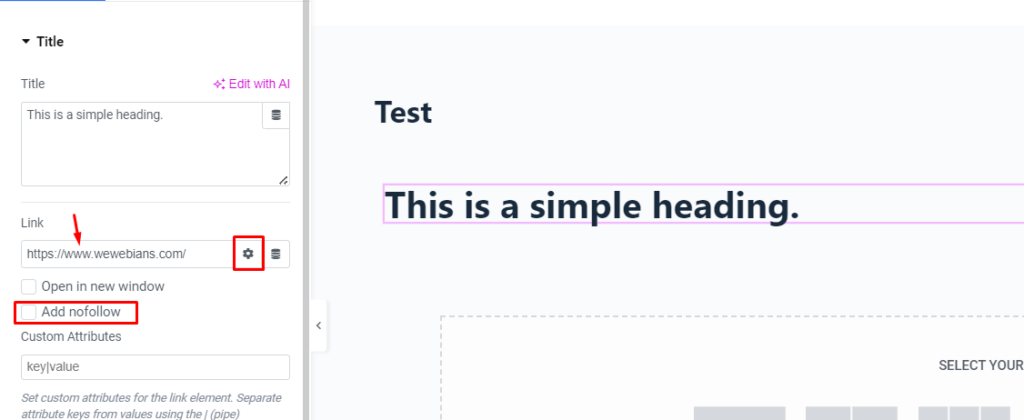
Elementor is a popular page builder and most of the WordPress website uses Elementor page builder. During designing, sometimes you need to add third-party links to your content. You can easily make it a nofollow link. So let’s see how to add nofollow links using Elementor.
Most of the Elementor widgets offer a field to add links. Here I will show you using a heading widget, but other uses of other widgets are similar.
After dragging the widget, simply add a link to the link field. Now click on the “Link options” icon and check “Add Nofollow”.

Note: If you use a text editor widget and want to add a nofollow link, you need to follow the way that we discussed in the classic editor section.
Add Nofollow links to the WordPress menu?
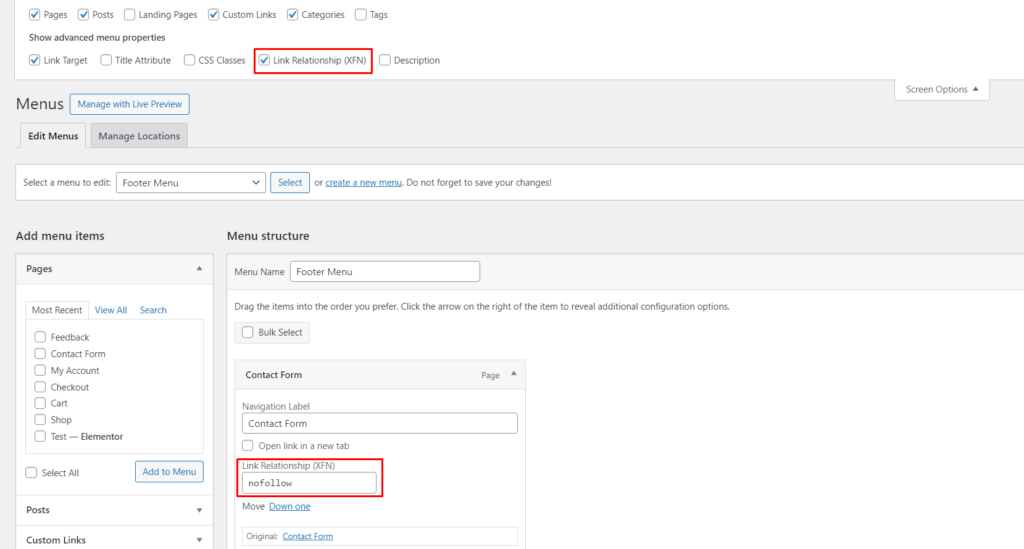
Adding a nofollow link to the menu is very easy. You do not need any plugin or coding knowledge. Go to Appearance >> Menu and select the menu. Make sure “Link Relationship (XFN)” is checked above. Now simply type nofollow to the “Link Relationship (XFN)” field.

Also read: How to create contact form in WordPress?
Make All External Links Nofollow
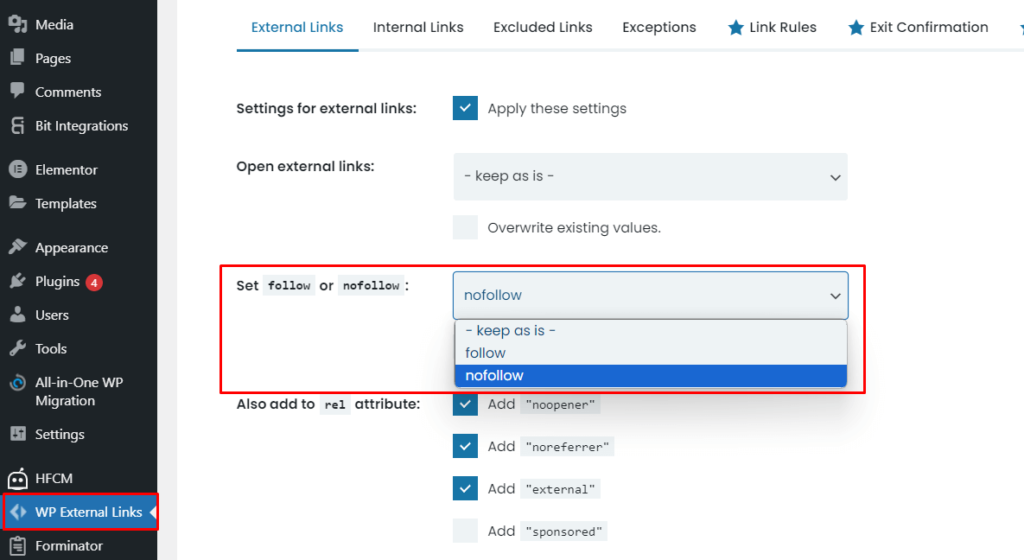
You can make all external links as a nofollow link easily using the plugin. to do this, we will use the “External Links” plugin. So install the plugin first. After installing the plugin, you will see a new tab “WP External Links“.
Go to WP External Links and select the ‘Set follow or nofollow’ dropdown as ‘nofollow’. After selecting, click on the “Save Changes” button to save it.

Also read: How to create new user in WordPress?
Conclusion
Implementing nofollow links in your WordPress website is a crucial aspect of managing your site’s SEO. By understanding the purpose of nofollow attributes and implementing them strategically, you can influence search engine rankings and user experience positively.
Nofollow links are instrumental in directing search engine crawlers, such as Googlebot, to prioritize and index the most relevant and valuable content on your site.
WordPress provides a user-friendly environment for managing links, making it easy for website owners and administrators to designate specific links as nofollow.
You can make any link as nofollow link by following the processes that I discussed above. If you face any issues making any nofollow links, comment below. Continue reading more articles from our blog.