Using the image for your website or content is very important. It makes content fulfill and increases reader engagement. If you use WordPress as your CMS, you must optimize the image to ensure website speed. But what is the best way to optimize image for WordPress website?
There are lots of software available for image optimization and you can use any of them. In this tutorial, I will provide complete guideline step by step on how to optimize image for WordPress website. So continue reading…

What is image optimization?
Image optimization is a process that reduces image size without sacrificing image quality. You will get the same image format, dimension, and resolution but the image size will be reduced as small as possible.
Image optimization is very important for website speed. It decreases the website page size and helps website SEO. I discussed it in detail below.
Why need to image optimization for WordPress Website?
Speed optimization of a website is very important to get more visitor engagement and top ranking on SEO. But how fast a website load depends on the page size!
Web page contains images. When we import images from our camera or mobile, the image size is very large. Even the dimensions and resolution are also high. For this, If we upload images directly from the camera or mobile, the web page will be high weight.
As a result, when users visit the website, it takes a long time to download images to the user’s pc which slows the website’s loading speed. Now I hope you understand why image optimization is important.
Image optimization reduces the image size up to 80% of the main size without losing image quality. If the original image size is 1MB, after optimization image size will be around 200KB.
So it is clear that image optimization plays an important role to decrease page size and helps to load fast to the user.
How can we optimize the image?
There are many software and tools available offline and online to optimize images. But the first thing that we need to know is how can we optimize images to get the minimum size.
Sometimes we do not need a bigger image to use. But if we optimize the original image directly, the image size stays the same. So image resizing is very important.
There are some things to know that are essential to done image optimization properly. The image size depends on three things, those are:
- Image format
- Compression
- Image dimensions
Now let’s talk a little bit about them:
Image file format
Image file format means image type. There are lots of image format available and the most popular image format for website use is JPEG, JPG, PNG, WebP, GIF, etc. So we need to use the right image format that helps to optimize image size.
If you use a simple image with lots of colors, the jpeg format is best for this. Besides you can use the png format if you need the transparent image. Besides, gif images are used if need images with animation.
Compression
Compression is the main part of image optimization. The quality and size of the image after optimization depends on the compression level.
There are lots of ways to compress images. You can compress it by using photo editing software, web compressing tools, and also using WordPress plugins. I will discuss this in detail later.
Image dimensions
Dimensions refer height and width of an image. Image dimensions are another cause behind the size of an image. If you import an image from camera or mobile, you will see the image size is big like 4900*3200 and the resolution is around 300DPI. So it is simple to be image size 4MB to 7MB.
Optimizing this image with the same dimension and resolution, the image size will be around 1.7MB. Most of the time, we do not need high-dimension images to use, so we can easily change the dimension to around 1200x800px. As a result, the image size reduces by more than 80% and the size will be around 112KB.
So it is very important to resize images before uploading them to the website. Now let’s discuss the software, tools, and plugins for image optimization.
Best image optimization Software
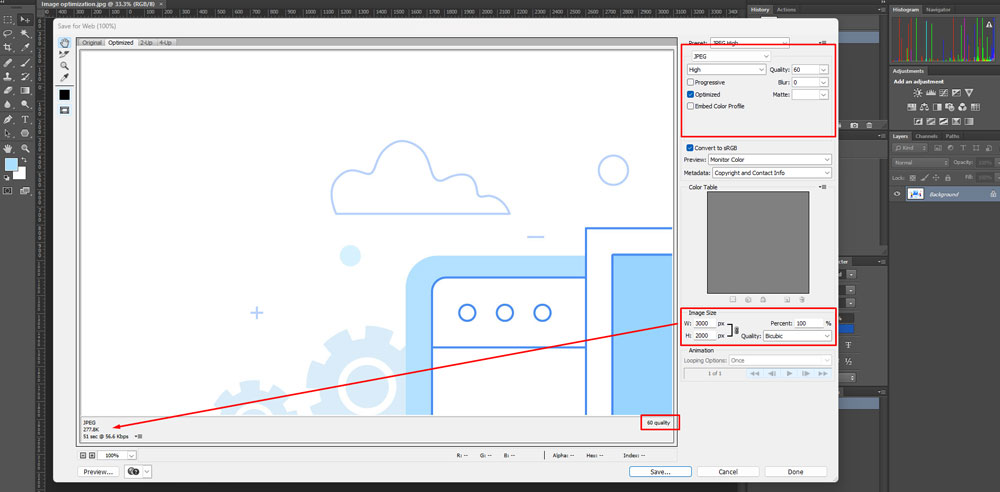
Photo editing software like Adobe Photoshop, GIMP, ON1 Photo, etc to optimize your images. Those software have a built-in photo compressing feature. You can compress photos with just a few clicks.

To compress images, first need to import and set the compression level before exporting that you want. Besides, you can also resize images using the software at a time. That’s interesting!
Image optimization web tools
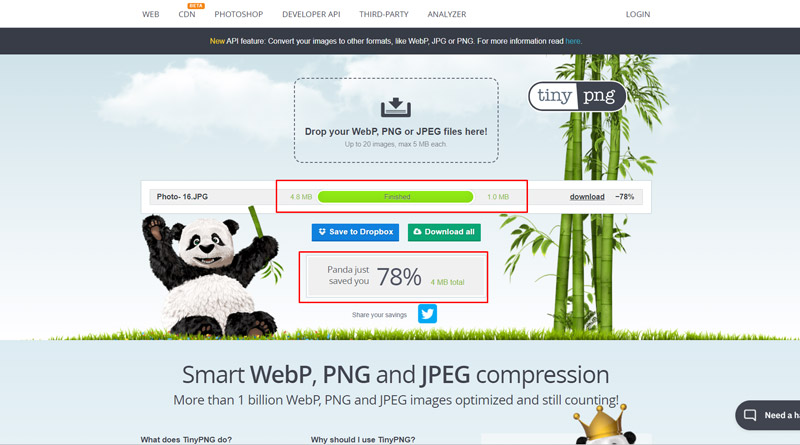
There are lots of image optimization tools available on the internet. The most popular image-compressing tools are tinyPNG and JPEGmini.

You can easily upload images by drag and drop features. Once it uploads the images automatically compress and give you the download link.
It reduces the huge size of an image without sacrificing image quality. But the missing feature of web tools is photo resizing. If you want to resize images, you need to resize photos before uploading.
Best image optimization plugin for WordPress
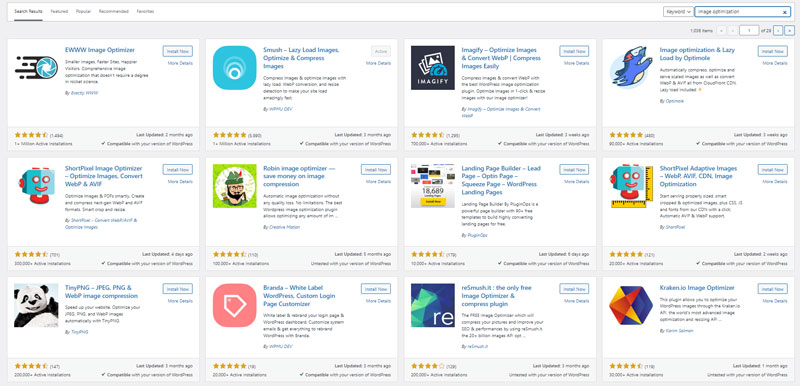
If you use WordPress, photo resizing and compressing are easy for you. There are lots of image optimization for WordPress that reduce image size by compressing and resizing images.

Some popular image optimization plugins are Optimole, ShortPixel, EWWW, TinyPng, Smush, reSmush, etc. Those plugins optimize images and help to increase website speed.
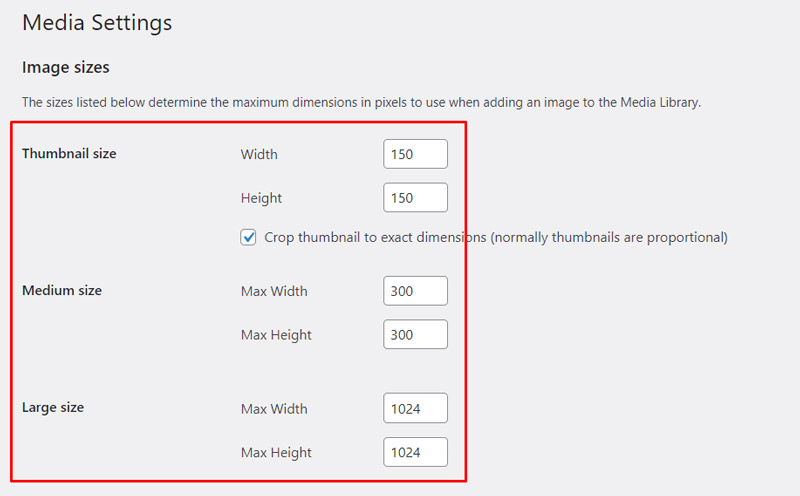
By default WordPress also provides image resizing features. It provides 4 different sizes for images.
- Thumbnail: The thumbnail image size is: 150×150 pixels
- Medium: Medium image size is: 300×300 pixels.
- Large: Large image size is 1024×1024 pixels.
- Full Image Size: This is the original image size.

You can also change image sizes from the media settting as your need.
Conclusion
Image optimization plays an important role in your website’s loading speed and performance. The optimized image also save website disk space. You may know website speed also helps with to get SEO ranking and getting user experience.
Image resizing is also important to reduce image size. So my personal suggestion is to resize the image before compressing it.
We already published how to optimize WordPress websites for speed. You can also check our article on the top 5 SEO plugins for WordPress.
Comment us below if you have any questions or personal opinions.