Do you want to create login popup modal in WordPress?

If you want to manage your website as an owner, you need to log in to your site dashboard. On the other hand, if you have a membership website, your members also need to log in to access their account. So login process is very important for a website.
As a developer or site owner, you should make the login process easier. A login popup modal is an elegant solution that not only enhances the aesthetic appeal of your website but also eases the user login process. It offers a sleek and efficient way for visitors to access restricted content, make purchases, or engage with your platform without navigating away from the current page.
In this tutorial, I will show you how to create login popup modal in WordPress. So let’s get started..
Also Read: How to enable WooCommerce Add To Cart popup in WordPress?
Why we create login popup modal in WordPress?
Creating a login popup modal in WordPress can serve several purposes, depending on the needs and goals of a website. Below I discuss some reasons:
A login popup modal can enhance the overall user experience by providing a seamless and unobtrusive way for users to log in. It prevents users from being redirected to a separate login page, which can disrupt their flow on the website.
This can be particularly beneficial for sites where users need to log in frequently, such as e-commerce websites or community forums. Besides, using a popup modal for login can contribute to a cleaner and more modern design.
You also do not need a separate page for login if you use a login popup. It helps to save space and keep the focus on the main content. Besides a login popup can be customized to match your website’s branding, providing a cohesive and branded experience for users.
Also Read: How to add MailChimp WordPress Popup to your site? Best and easy way!
How to create login popup modal in WordPress?
WordPress repository offer lots of plugins for free. So creating a login popup is not hard. You can just make it by using a free plugin. So without wasting time let’s see the process:
To create login popup modal in WordPress, we need to use a plugin. Here we use a free plugin that is Login/Signup Popup. So let’s install and activate the plugin.
Step 1: Installing the Login/Signup Popup plugin
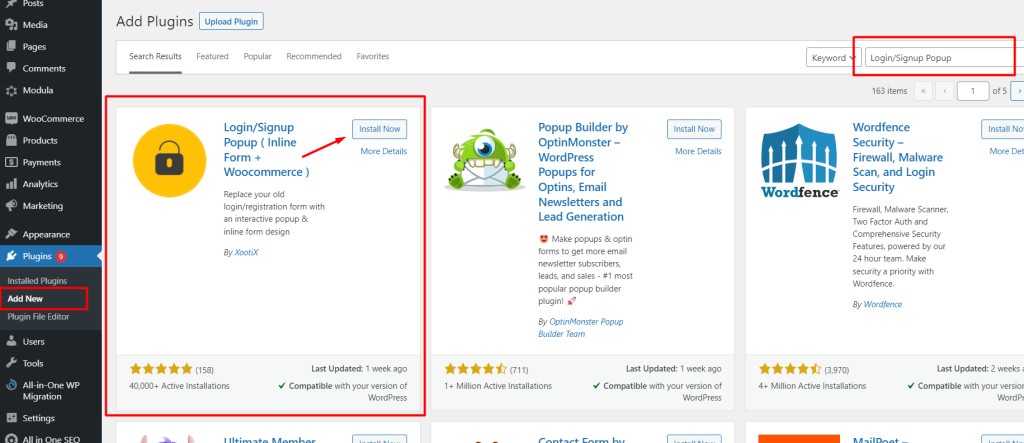
Login to your WordPress dashboard and go to Plugins >> Add New. You will be redirected to the login page and now search for Login/Signup Popup. Install and activate the first plugin.

Step 2: Add a login/signup popup to the website
Method 1: Add login popup to the menu
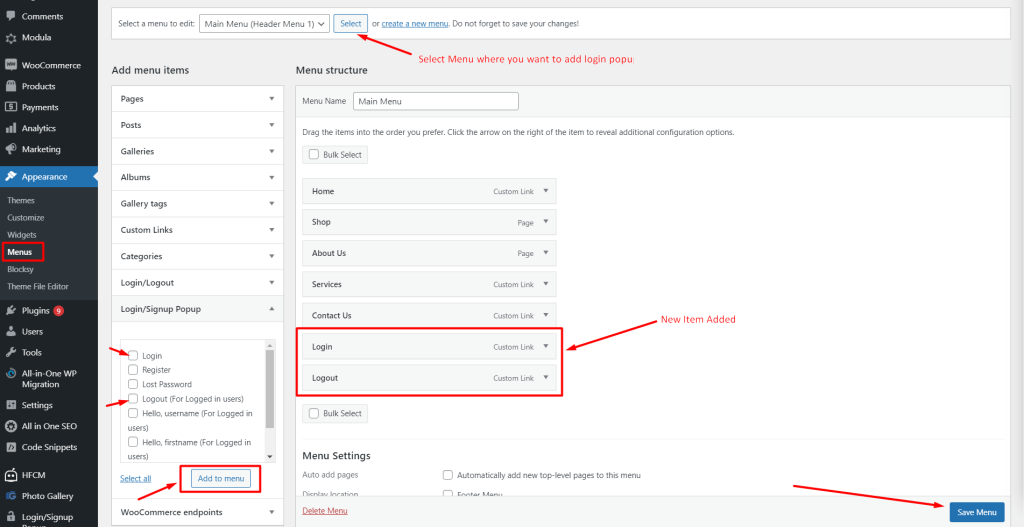
Now let’s add a login popup to the menu. Go to WordPress Dashboard >> Appearance >> Menu. Select the menu where you want to add login item.
You will see the Login/Signup Popup tab and expand it. Now you can add any item to the menu that you need. Here I added the Login and Logout item there. Check the Login, Logout, and click on the “Add to menu” button. Now click on the “Save menu” button. Note that, The logout item only shows if you logged in.

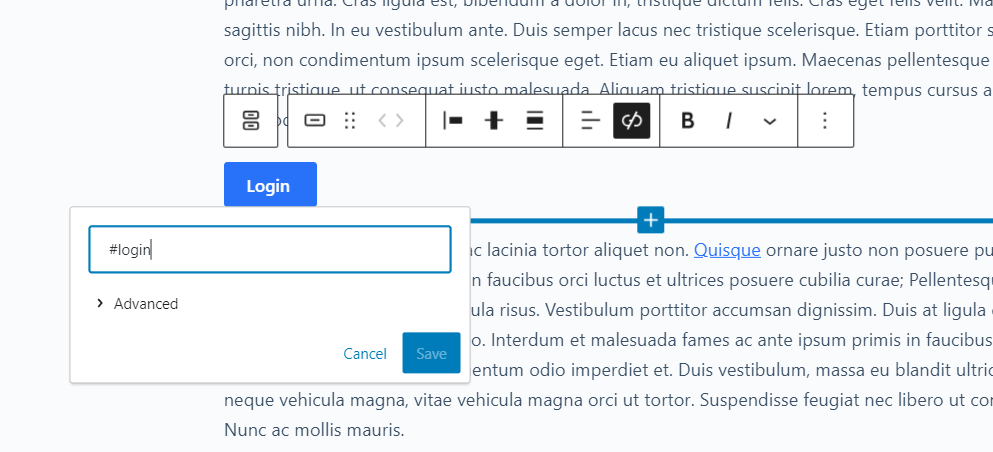
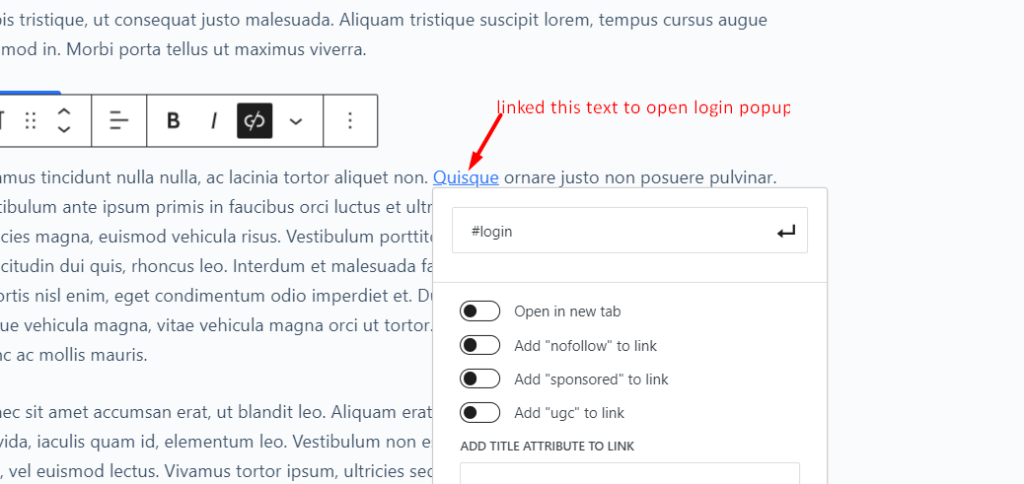
Method 2: Add a login popup using a button or text
If you want to add a login popup anywhere on your website, yes you can do it via the button. Just add “#login” to the link field for the login form or add “#register” to add the registration form. You can also add a login popup link to any text using the ID(#login or #register).


Method 3: Add login/signup form via shortcode
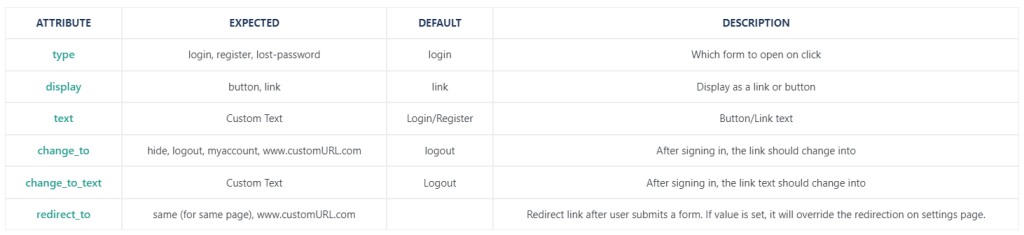
If you want to add login or signup form via shortcode, you can do it easily. Just use [xoo_el_action] shortcode. This plugin also offers many attributes too.
Eg: [xoo_el_action type=”login” display=”button” text=”Login” change_to=”logout” redirect_to=”same”]

Also Read: How to transfer WordPress website using All-in-One WP Migration?
Settings of login/signup popup plugin
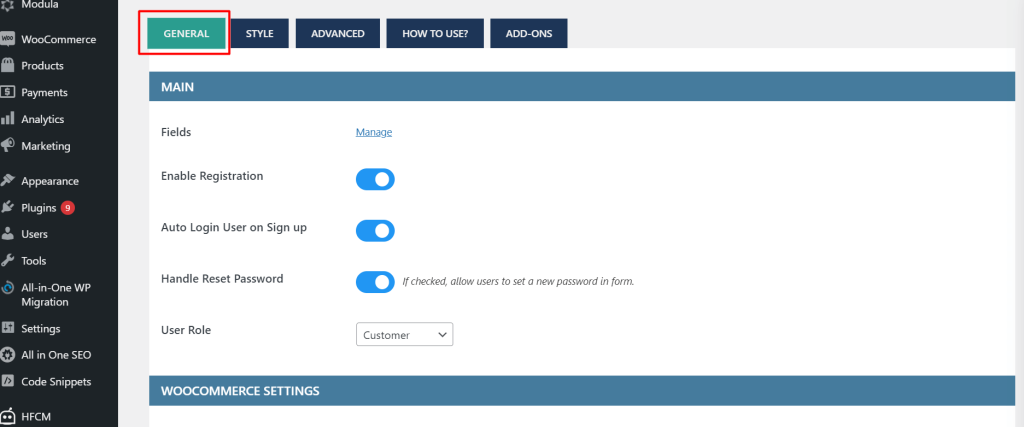
Login/signup popup plugins offer many essential options so that you can make changes. Now let’s see the setting options.
In the general tab, you will get lots of options. You can manage form fields, enable/disable registration, password reset options, redirect page setup, WooCommerce forms, auto login options, and change button text.

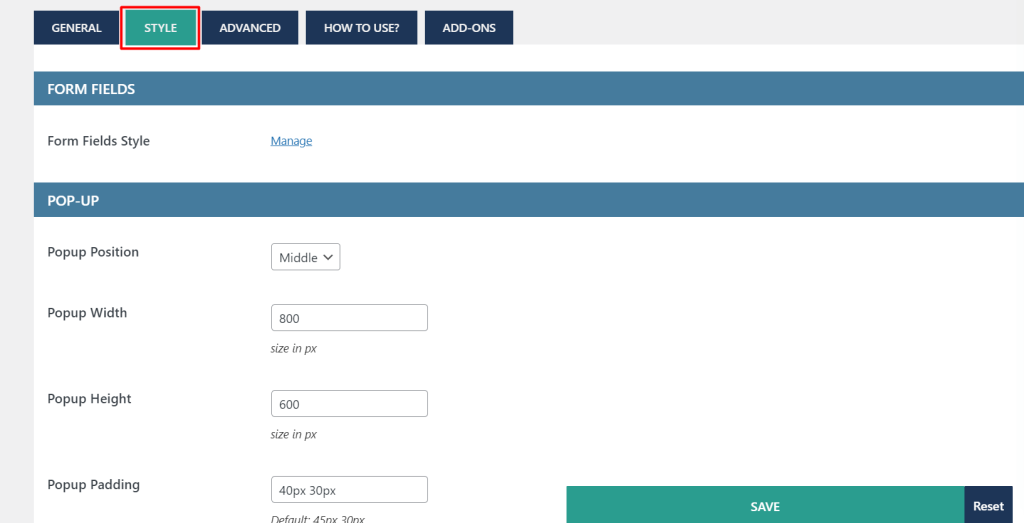
On the style tab, you can set popup position, size, spacing, form background, fields, button color, etc, and much more. So you can easily customize your form to match your brand.

If you have coding knowledge you can make advanced forms by adding custom css. On the advanced tab, you can add the custom code easily.

Also Read: How to add Beautiful Sliding Side Cart in WooCommerce?
Conclusion
Implementing a login popup modal in WordPress is a valuable enhancement for user experience and site security. A well-designed login popup not only contributes to the aesthetics of your site but also enhances its functionality by keeping user interactions smooth and efficient.
If you have a blog, an e-commerce platform, or a portfolio website, a well-executed login popup can contribute significantly to a positive user experience.
By following the step-by-step guide outlined in this article, you can seamlessly integrate a stylish and functional popup modal that not only easy the login process easy but also adds a professional touch to your website. If you face any issues implementing the popup modal, just comment us below. Continue reading more helpful aricle from our blog.