
E-commerce shopping is very popular now and customers want to complete it in a short time. For this, as an online shop owner, you need to ensure the best shopping experience for users. WooCommerce Add to Cart popup is an interesting feature that simplifies customers’ shopping process.
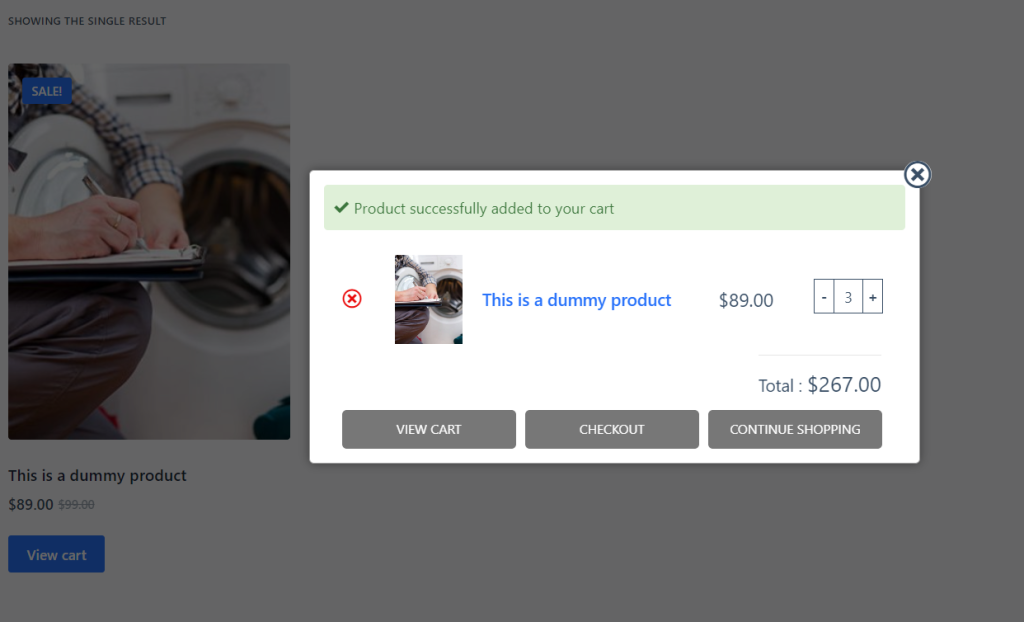
Displaying a popup after adding any product to the cart, customers can easily set product quantity, see the total price, and also empty the cart without refreshing the page. They can also go to checkout directly to place the order.
In this tutorial, I will show you the full process of how to enable the WooCommerce Add to Cart popup on your website. I will show you the process step by step so that you can understand it easily.
So, if you’re ready to enable WooCommerce Add to Cart Popup, let’s dive in and take your e-commerce experience to new heights!
Also check: How to Install/Setup WooCommerce in WordPress?
Enable WooCommerce Add To Cart popup in WordPress
To add WooCommerce add to cart popup, we need to follow some steps:
Step 1: Installing the WooCommerce Add To Cart popup plugin
Installing the plugin in WordPress is easy. Go to WordPress Dashboard → Plugins → Add New. You will be redirected to the plugin page and now search for “WooCommerce added to cart popup”, install and Activate the plugin.

After installing, you can see the plugin working fine and displaying the popup after adding any product to the cart.

Also Check: How to add WooCommerce PDF Invoice and Packing Slip?
Step 2: Settings of WooCommerce Add To Cart popup plugin
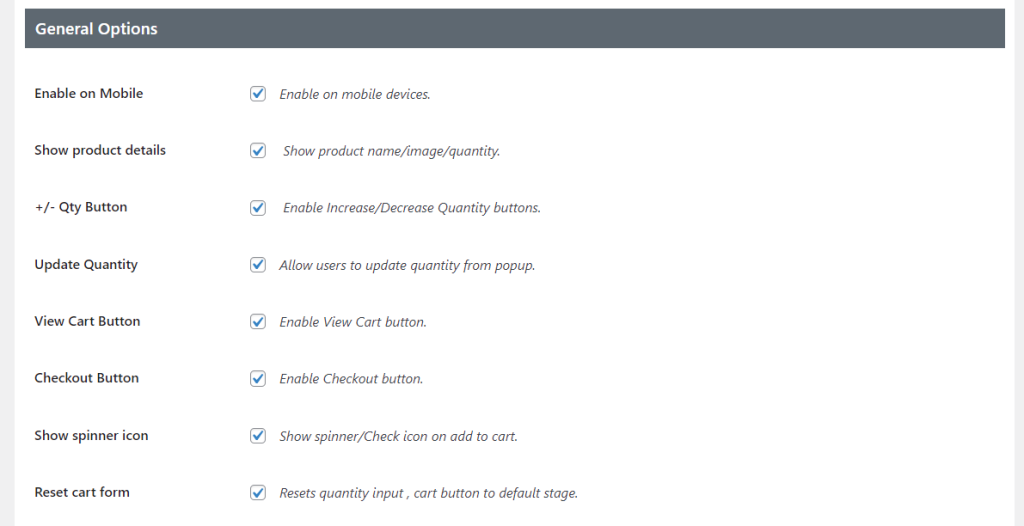
The plugin settings offer two tabs with some options. The general options tab allows you to display or hide any section or field such as product details, quantity button, view cart, checkout and reset cart button, etc. You can also enable or disable popups for mobile devices from general settings.

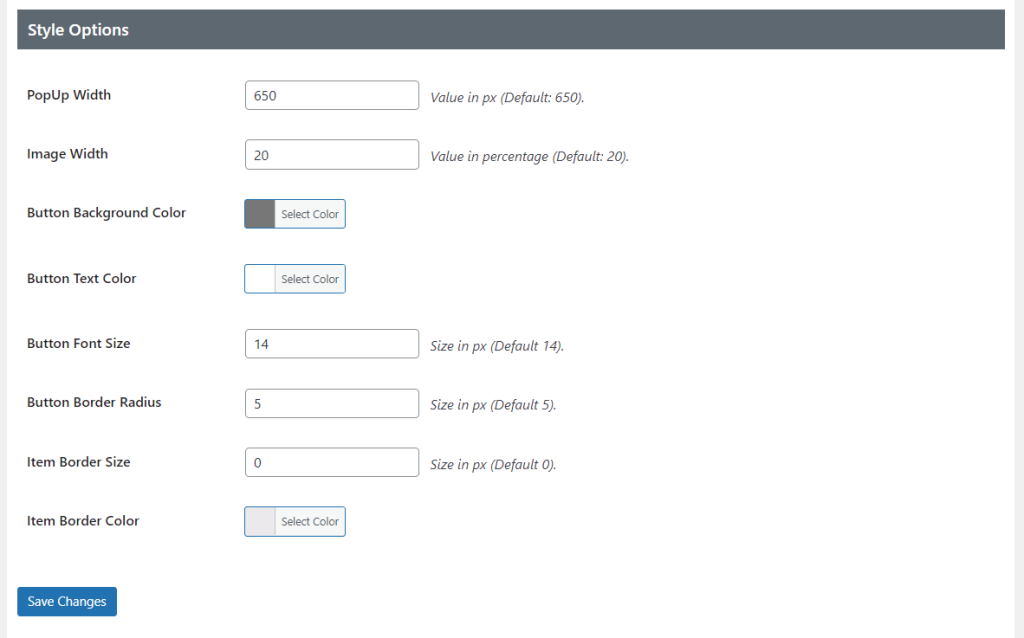
On the other hand, the style tab allows you to manage your popup width, image width, button, border color, etc. After making any changes, you just need to save by clicking on the “Save changes” button.

Also Check: How to remove shipping from checkout in WooCommerce Website?
Conclusion
WooCommerce Add to Cart popup makes your customer shopping experience more user-friendly and effortless. Customers can easily go to the cart or checkout easily using the popup. Add to cart popup works with Ajax so that it does not need page refreshing to display a popup that saves users shopping time and also increases sales of your site.
The process I explained above for installing the plugin is very easy. To implement the feature to your website to make your website more user-friendly. If you face any issues, don’t forget to let us know.